
Hello, there! Se você trabalha com Boostrap, já deve ter ouvido falar nas progress bars, ou barras de progresso. Elas mostram ao usuário qual foi o progresso realizado em determinada tarefa, como fazer upload de um arquivo ou efetuar uma compra.
Mas existem muitas maneiras diferentes para estilizar uma progress bar, e hoje você vai aprender algumas delas. Let’s go?
Características de Progress Bars
Uma progress bar básica, sem nenhum ajuste, se parece com estas aqui:

E as características possíveis de serem alteradas são:
Height
Height significa altura, e você pode ajustar a altura da progress bar indicando o número de pixels.
Width
Esta é a largura da barra, que vai representar a porcentagem de progresso que já foi completada.
Label
Se você quiser que a sua progress bar tenha alguma palavra no meio, você vai utilizar uma label, ou seja, uma etiqueta. Você pode utilizá-la, por exemplo, para indicar por escrito a porcentagem que já foi completada.
Color
Você pode ajustar a cor usando os códigos hexadecimais, mas se quiser usar as cores padrão de Bootstrap, você pode usar as seguintes:
- Success: verde
- Info: turquesa
- Warning: laranja
- Danger: vermelho
- White: branco
- Secondary: cinza
- Light: cinza claro
- Dark: cinza escuro
Striped
Se quiser estilizar a progress bar além da cor, você também pode usar a característica striped, que significa listrado. Nesse caso, ao definir uma cor, a barra terá listras intercaladas da cor definida com a mesma cor em um tom mais claro.
Animated
Essa característica funciona muito bem com uma barra striped (listrada). Nesse caso, as listras ficarão animadas como se estivessem percorrendo a barra, para indicar o carregamento do progresso.
Stacked progress bars
E, por último, você também pode criar barras de progresso empilhadas, ou seja, em uma única barra você consegue colocar várias barras menores indicando diferentes progressos. Um ótimo exemplo disso é quando olhamos o espaço de armazenamento disponível no nosso celular e ele indica em uma única barra qual porcentagem está sendo utilizada para fotos, aplicativos etc.
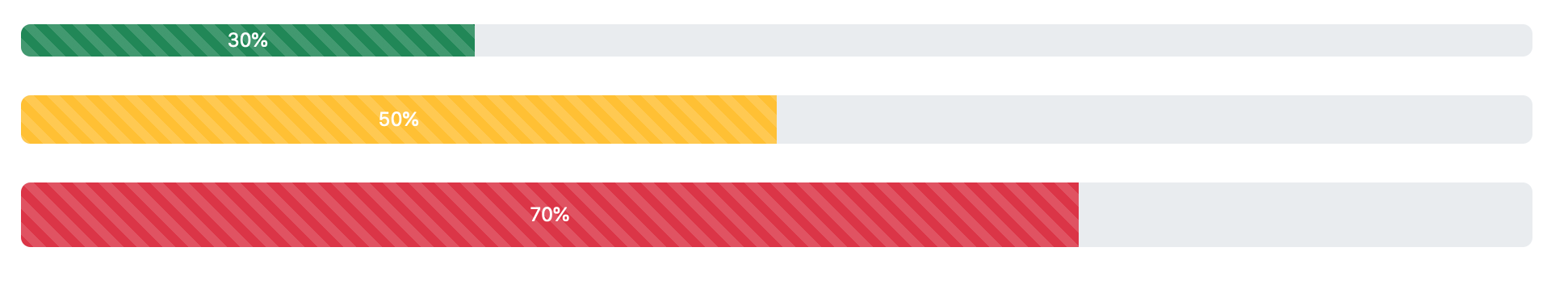
Por último, veja os três exemplos de progress bars e tente encontrar as características acima no código.

<div class="progress" style="height:20px">
<div class="progress-bar bg-success progress-bar-striped" style="width:30%;height:20px">30%</div>
</div>
<br>
<div class="progress" style="height:30px">
<div class="progress-bar bg-warning progress-bar-striped" style="width:50%;height:30px">50%</div>
</div>
<br>
<div class="progress" style="height:40px">
<div class="progress-bar bg-danger progress-bar-striped" style="width:70%;height:40px">70%</div>
</div>
Did you already know all of these characteristics? Não pare de estudar e continue com a gente no nosso próximo artigo: “Aprenda as 4 regras do design thinking”. See you!