
Hello! A linguagem HTML é um conhecimento fundamental para diversos profissionais na área de tecnologia. E entender as tags, que são aqueles sinaizinhos que parecem flechinhas (< >), é um requisito essencial para quem trabalha com HTML. Por isso hoje vamos continuar explicando o que significam algumas das tags mais usadas. Are you ready? Let's go!
1. < div >
A < div > é uma tag que cria uma content division (divisão de conteúdo). Todo site tem uma organização visual que agrupa suas informações em espécies de grupos, e eles são feitos usando a tag < div >, que pode ser a base para estilização usando CSS.
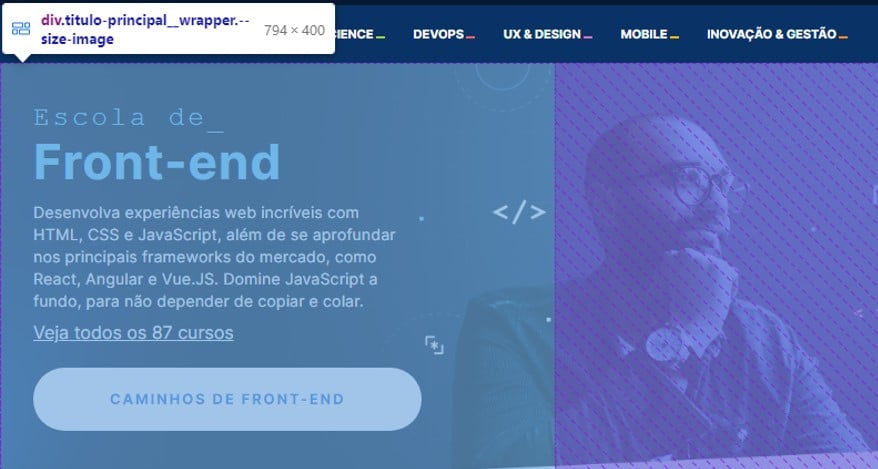
Veja a imagem a seguir, ela é um exemplo de um bloco de conteúdo feito com < div > no site do curso de Front-end da Alura:

2. < p >
Dentro de uma < div >, existem diversas subdivisões possíveis. Uma delas é a de abrir parágrafos dentro de um texto. Para fazer isso, usamos < p >, que vem de paragraph (parágrafo). See an example:
< p > This is the first paragraph of text. This is the first paragraph of text. This is the first paragraph of text.< /p >
< p > This is the second paragraph. This is the second paragraph. This is the second paragraph.< /p >
O código acima aparece assim no front-end do site:
This is the first paragraph of text. This is the first paragraph of text. This is the first paragraph of text.
This is the second paragraph. This is the second paragraph. This is the second paragraph.
3. < br >
Esta tag estabelece uma line break, ou seja, uma quebra de linha. Em outras palavras, ela cria uma nova linha dentro de um parágrafo (como um poema, por exemplo). See the example bellow:
Fulano < br >
Avenida Paulista, n. 2. < br >
São Paulo, SP < br >
CEP 22-222 < br >
Brasil < br >
O endereço do código acima, no front-end do site, fica assim:
Fulano
Avenida Paulista, n. 2.
São Paulo, SP
CEP 22-222
Brasil
4. < b > e < strong >
E dentro de um parágrafo, há diversos recursos que podemos usar para criar ênfase num texto. Vamos agora falar de algumas delas. A primeira é o bold (negrito), que pode ser criado tanto por < b > quanto por < strong >. A tag < b > vem de bold e < strong > vem da palavra strong, que quer dizer forte.
A diferença de uso entre essas duas tags é semântica, pois elas enviam mensagens diferentes para o código:
- < strong > deixa o texto em bold e diz para o código que aquele elemento tem uma importância maior dentro do texto;
- < b > deixa o texto em bold, mas não cria uma hierarquia de importância para o termo dentro do código.
Let's see an example:
Veja aqui na primeira frase deste artigo que usamos bold em HTML 5:
"A linguagem HTML 5 é um conhecimento fundamental para diversos profissionais na área de tecnologia."
Para o leitor, assim como você, ambas as tags (< strong > e < b >) criam bold no texto, ou seja, o efeito visual é o mesmo. Agora imagine, pr exemplo, para o SEO da página, que o termo tenha sido destacado usando < strong >. O Google saberá que aquele termo é importante e dará preferência a mostrar este artigo a pessoas que estejam usando "HTML 5" como uma das palavras-chaves de sua busca.
5. < i > e < em >
Além do bold, outro recurso que podemos usar para criar uma ênfase num texto é o itálico, e isso pode ser feito usando as tags < i > e < em >. < i > vem de italicized (colocado em itálico) e < em > de emphasis (ênfase).
Como no exemplo anterior, no front-end da página não haverá diferença (a menos que seja criado um estilo específico para cada um no CSS): o texto ficará em itálico e apenas o código compreenderá a diferença, que é a seguinte:
- < i > indica itálico usado por motivo gramatical, como em palavras estrangeiras, por exemplo;
- < em > indica destaque tônico a um termo dentro do texto, ou seja, uma ênfase, daí o nome da tag.
6. < u >
O último tipo de ênfase que podemos dar a um texto é o sublinhado. Logo, se usamos < b > para bold e < i > para italicized, para fazer underline (sublinhado) usamos < u >, certo? Não em HTML 5.
Em versões mais antigas do HTML, < u > fazia o sublinhado comum, mas na atual, esta tag cria sublinhados em anotações não textuais. Por exemplo, diversos sites mostram que cometemos erros no texto que estamos digitando colocando um sublinhado embaixo dele, lembra? Isso é feito usando < u >.
Então como é feito o sublinhado? Hoje em dia para criar o efeito sublinhado num texto usamos um atributo de CSS chamado text-decoration.
Did you know all that? Não perca a primeira parte do nosso artigo! Veja mais tags em: Descubra o que significam estas tags de HTML em inglês. See you there!