
Hello, there! Hoje nós vamos aprender mais 5 componentes super comuns de serem encontrados em sites e aplicativos mobile. Se você ainda não leu a primeira parte da nossa lista, clique aqui para conferir.
Let's go!
5 Componentes de interface em inglês
Banners
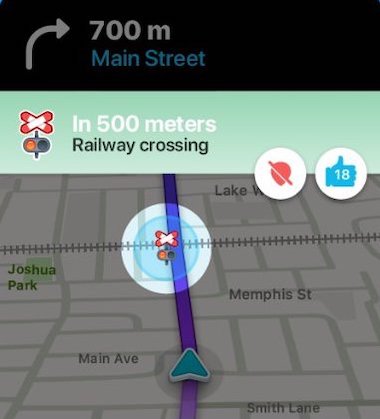
Os banners são usados para destacar uma mensagem para o usuário, e geralmente exigem alguma ação, como aceitá-lo ou dispensá-lo. Podem aparecer no topo ou no base da página, e até como uma pop-up, mas a recomendação é que nunca apareça mais do que um banner por vez.

No aplicativo do Waze, quando algo é reportado na via, um banner aparece com um alerta. O usuário tem a opção de apenas ignorar ou interagir com o banner, confirmando o alerta.
Bottom navigation
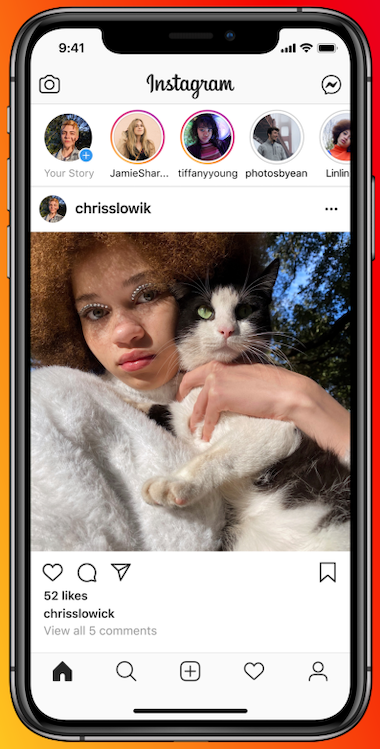
Bottom navigation significa navegação de base, e você a utiliza todos os dias: sabe aquelas opções que sempre ficam na base de um aplicativo para facilitar a navegação dentro do app? Isso é uma bottom navigation.

Você consegue navegar pelo Instagram clicando nos diferentes destinos (como o feed principal, explorar, publicar etc.) que ficam na bottom navigation do aplicativo.
Checkboxes
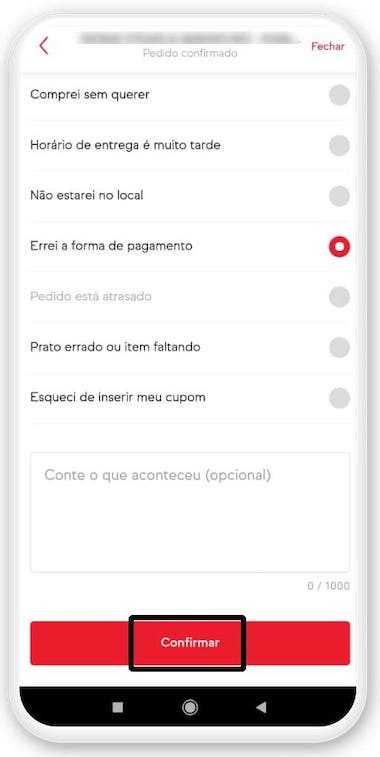
Checkboxes são quadrículas que o usuário marca (ou desmarca) para selecionar uma ou mais opções de uma determinada lista. Eles também podem ser usados para ativar ou desativar funções, como filtros ou configurações em um aplicativo.

Quando você cancela um pedido no iFood, o aplicativo pede para você selecionar um motivo dentro de uma lista de opções disponíveis.
Dialog boxes
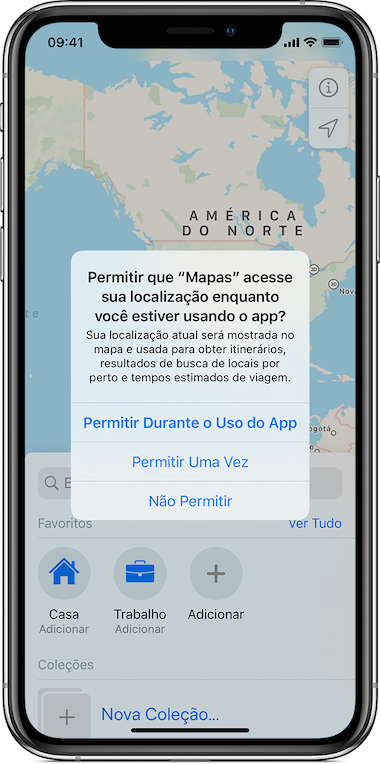
Essas são as caixas de diálogo. Elas são muito parecidas com os banners, mas a diferença é que as dialog boxes geralmente aparecem na forma de pop-up para transmitirem uma mensagem crítica que exige uma ação do usuário. São as mensagens de confirmação antes de excluir alguma coisa, para autorizar o uso da sua localização etc.

As dialog boxes apresentam mensagens críticas que exigem uma ação do usuário, como neste exemplo para autorizar o acesso à localização durante o uso do aplicativo.
Navigation drawer
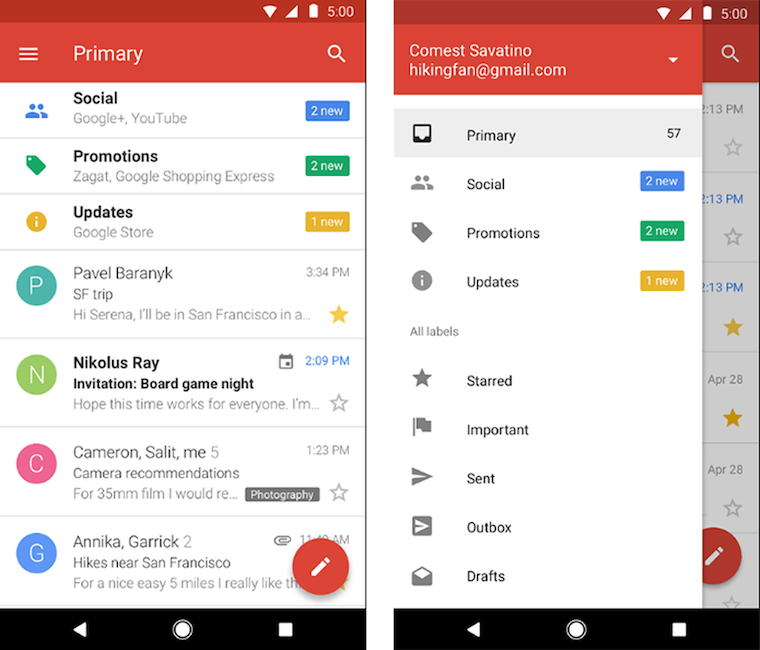
Navigation drawer é uma gaveta de navegação, também oferecendo diferentes destinos dentro de um aplicativo. Mas enquanto a bottom navigation fica o tempo todo disponível na base do aplicativo, a navigation drawer fica "escondida" na lateral e precisa ser acessada com uma ação do usuário (como uma gaveta fechada que precisa ser aberta).

No aplicativo do Gmail, a navigation drawer fica "escondida" nas três linhas do topo à esquerda. Quando o usuário clica nelas, aparecem diferentes destinos para o usuário escolher.
Can you think of more examples? Não deixe de conferir a primeira parte dessa lista no nosso artigo: "Aprenda componentes de interfaces em inglês". See you!